Accelerating to delivery: Quickly build an Admin Panel or Dashboard-like app using ReactJS and Tailwind CSS.
Part I
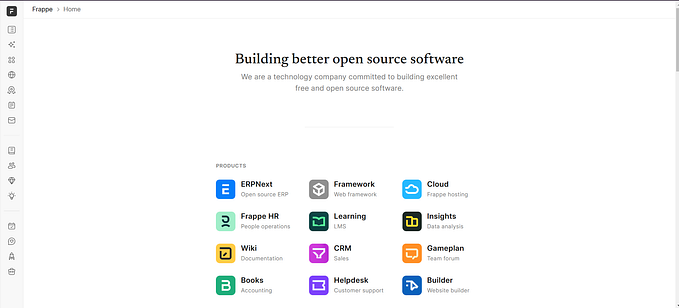
Building a ReactJS app is like building with LEGO blocks. We build larger components out of smaller components and keep repeating that until we have something like an Admin Panel/Dashboard-like UI below:

To do quickly, we will use the Admin Panel template built on Tailwind CSS by tailwindadmin. Instead of taking the traditional approach like those Counter or Todo tutorials, we will get this application, just like what you see above, up and running first. At first, everything is in 1 big JS file that contain 1 big ReactJS component. Then in part II, we will refactor by breaking it up into smaller components.
This is my preferred approach as I believe it allows me to get to delivery a lot quicker. Our real app will look a lot like this kind of Admin Panel rather than a counter that has 2 buttons and a label. We will be able to easily derive from what we have here.
Launch a terminal or console and start typing.
npm init -y
npm i — save-dev webpack webpack-cli path
npm i — save-dev @babel/core @babel/node
npm i — save-dev @babel/preset-env @babel/preset-react
npm i — save-dev @babel/plugin-proposal-class-properties babel-loader
npm i — save-dev css-loader
npm i — save-dev postcss-loader autoprefixer
npm i — save-dev html-webpack-plugin
npm i — save-dev mini-css-extract-plugin postcss-loader
npm i — save-dev @fullhuman/postcss-purgecss postcss-import
npm i — save tailwindcss tailwindcss-tables
npm i — save react react-dom
npm i — save express webpack-dev-middleware
Then make a new directory called client
mkdir clientWe will create some empty files, just place holders first. We will copy contents to them later.
I will use the touch command. If you’re on Windows and the command touch is not available, use the PowerShell alternative command New-Item. Or use whatever way you prefer to create an empty file with each of those filenames.
Let’s create 3 files in this client directory. Remember they will be empty at first, but we will copy contents to them later:
touch client/index.html
touch client/index.js
touch client/style.css
Create a file on the server side for NodeJS:
touch server.js
Finally create the following config files:
touch webpack.config.js
touch .babelrc
touch postcss.config.js
npx tailwind init tailwind.config.js
Regardless of how you created those empty files, copy the contents listed at the end of the post to each of them.
In the package.json file, find the "scripts" key and replace with the following:
"scripts": {
"webpack": "babel-node ./node_modules/webpack/bin/webpack",
"start": "node server.js"
},
After you copy the file contents, webpack build it and run:
npm run webpack
npm start
You should see a nice Admin Panel ReactJS application.